How to Add Web Push Notification to Your WordPress Site
have you noticed the web push notifications used on popular websites like Facebook? Recently one of our readers asked if it was possible to add web push notifications in WordPress. Of course, it is. In this article, we will show you how to add web push notification to your WordPress site.

Why Add Web Push Notifications to Your WordPress Site?
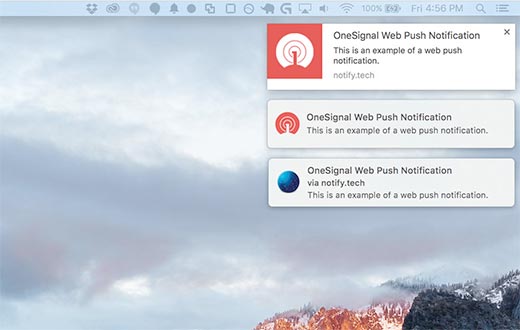
Web push notifications are clickable messages displayed on top of user’s Desktop. They can be shown even when user’s browser is not open.

Aside from desktop, Web push notifications also work on mobile browsers.
Popular sites including Facebook, Pinterest, LinkedIn, and many others are already using web push notifications. It is proving to be more engaging than SMS, email marketing, and other social media. According to a survey, push notifications have a 50% open rate on mobile devices.
This means more engaged audience for your WordPress site and significant boost in your overall page views and returning visitors.
Having said that, let’s take a look at how to add web push notifications to a WordPress site.
Setting up Web Push Notifications in WordPress with OneSignal
One Signal is a free service that allows you to add push notifications to any website, web, or mobile apps.
First thing you need to do is install and activate the One Signal plugin. For more details, see our step by step guide on how to install a WordPress plugin.
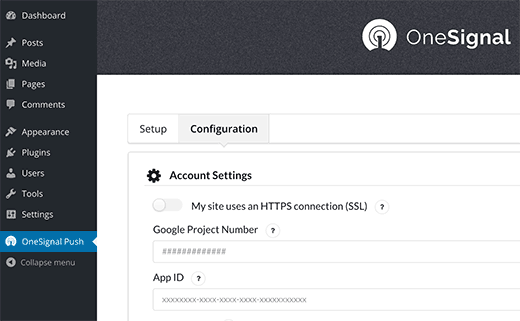
Upon activation, the plugin will add a new menu item labeled One Signal in your WordPress admin bar. Clicking on it will take you to plugin’s settings page.

The settings page is divided into Setup and Configuration tabs. The setup tab is actually detailed documentation on how to setup One Signal push notifications in WordPress. It has the same steps that we will show you in this tutorial.
To setup One Signal, you will need to add different API keys and application IDs into the plugin settings.
Let’s get started.
Step 1: Create Google Keys
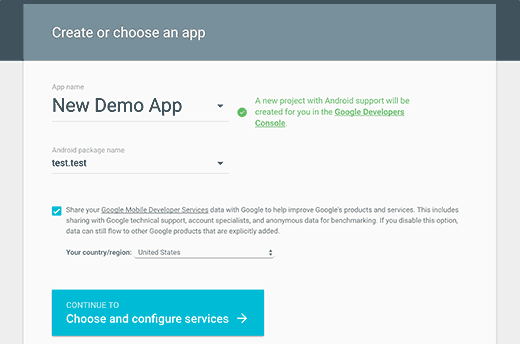
First you need to visit Google Services Wizard website.

Simply provide a name for your app and add an Android package name. One Signal does not use Android package name, but it is a required field.
Next, choose your country and region, then click on the ‘Choose and configure services’ button.
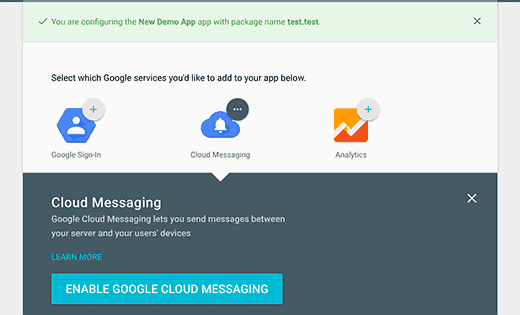
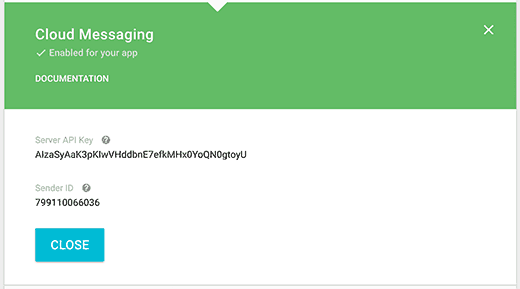
This will bring you to the next screen where you will be asked to select Google services you want to use with your app. You need to click on ‘Enable Google Cloud Messaging’ button.

You will now see your server API key and Sender ID.

You need to copy your Sender ID and paste it in WordPress plugin’s Configuration tab under Google Project Number field.
You also need to copy your Server API key and paste it in a text file on your computer. You will need this API key later in this tutorial.
Step 2: Setting up Chrome and Firefox Push Notifications
We will now setup push notifications on Chrome and Firefox. First you need to visit OneSignal website and create your free account.
Once you have created your account, you need to login and click on ‘Add a new app’ button.

You will be asked to enter a name for your app. You can use any name you want and then click on ‘Create’ button to continue.

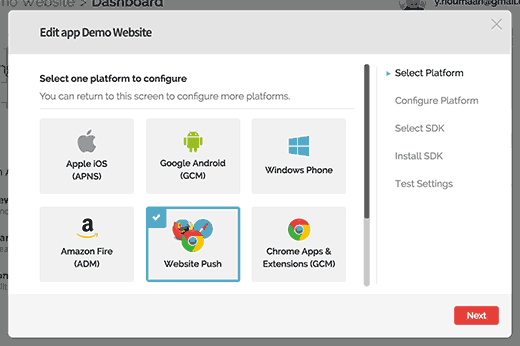
On the next page, you will be asked to select a platform to configure. You need to select ‘Website Push’ and then click on the next button to continue.

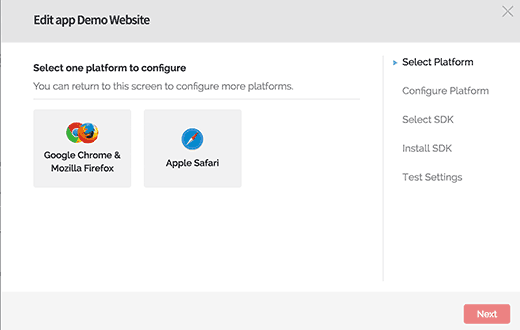
After which you will be asked to select browser platform. You will see Google Chrome and Mozilla Firefox in one box and Safari in another box.
You need to click on Google Chrome and Mozilla Firefox box. We will show you how to setup Safari, later in this article.

Click on the next button to continue.
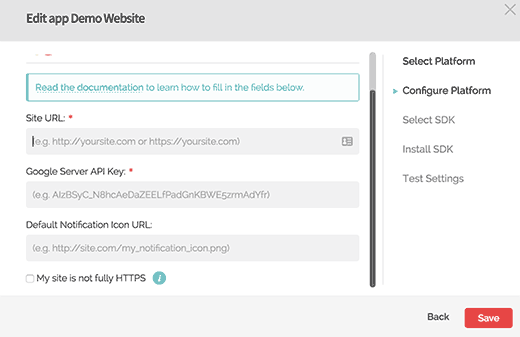
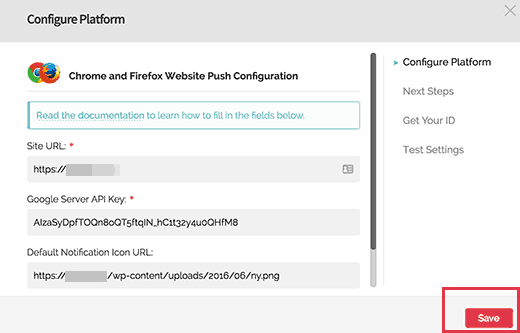
In the next step, you will be asked to enter your WordPress site url, Google Server API key, and URL for your default notification icon image.

If your website does not support SSL/HTTPS, then you need to check the box next to ‘My site is not fully HTTPS’ option. You can also setup SSL on your website if you like, but it’s not required.
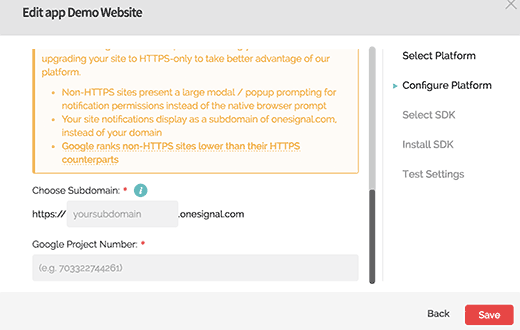
Google Chrome does not support web push notifications for non-ssl or http websites. OneSignal solves this problem by subscribing users to a subdomain on their own https domain.
Checking ‘My site is not fully HTTPS’ option will display HTTP fallback options. You will need to choose a subdomain for your app and enter Google Project Number or Sender ID you generated in the first step.

Click on the Save button to continue. Now you can exit this dialog box. You will be prompted with a notice that your setup isn’t complete yet and can be resumed later. Click Yes to close the dialog box.
Step 3: Getting OneSignal Keys
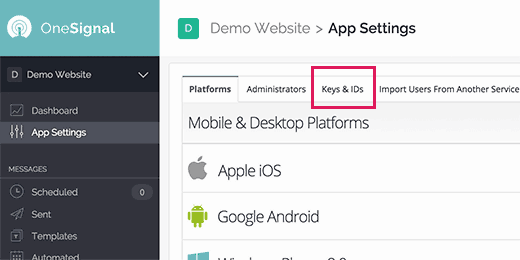
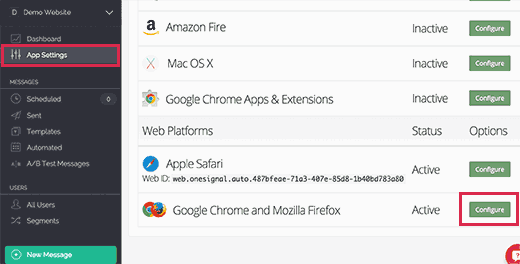
You now need to get OneSignal Keys for your website. From your app dashboard click on App Settings.

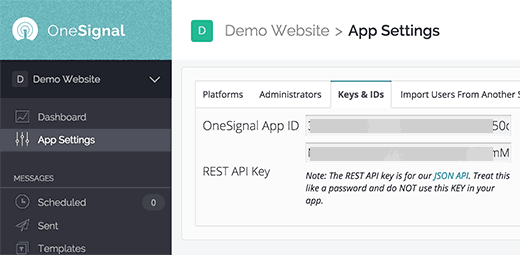
This will take you to your app settings page. You need to click on the Keys and IDs tab.

This will show your OneSignal App ID and Rest API Key.

You need to copy and paste them in OneSignal WordPress plugin’s configuration tab on your site.
Step 4: Setting up Safari Web Push Notifications
Remember we skipped Safari web push notification settings. Now we will show you how to setup Safari web push notifications.
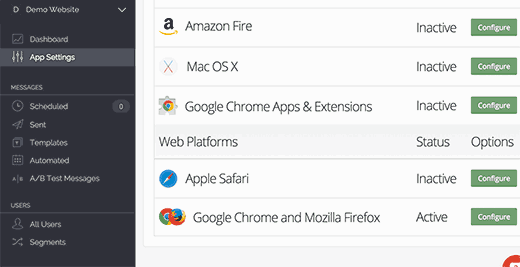
Login to your OneSignal account and go to your App Settings page. Scroll down to web platforms and click on the configure button next to Apple Safari.

This will bring up a dialog box where you will be asked to enter your site name and site url.

Then you need to check the box next to ‘I’d like to upload my own notification icons’option.
You will now see an option to upload different icon sizes. These are square images, use Photoshop or any image editing program to create icons in the exact sizes.
Click on choose file buttons to upload all your icons.
Click on the Save button and then close the dialog box.
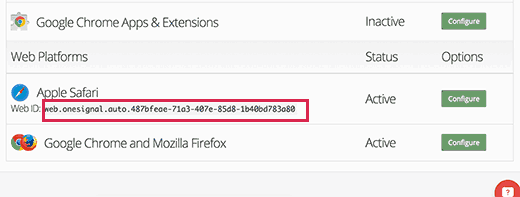
Refresh the App Settings page and scroll down to Web Platforms section. This time you will see ‘Web ID’ under Apple Safari.

You need to copy this web ID and paste it in Configuration tab of OneSignal plugin on your site.
That’s all, you have successfully setup OneSignal web push notifications for your WordPress site.
Step 5: Testing Web Push Notifications on Your WordPress Site
By default, OneSignal plugin will add a subscription icon to your WordPress site. Visit your website in a supported browser and then click on the subscribe button.

You will see the default ‘thank you for subscribing’ message.
Now login to OneSignal account. Click on your app name, and then on App Settings.
Scroll down to the web platforms section and click on the configure button next to Google Chrome and Firefox.

You will see the platform configuration screen which you filled in earlier. Simply click on Save button and then click on Continue.

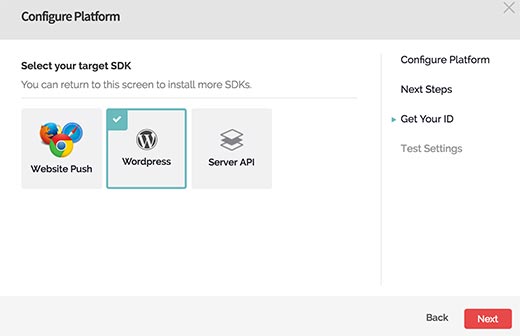
You will be asked to select target SDK. You need to select WordPress and then click on Next.

Since you only have one subscriber at the moment your subscriber ID will be automatically filled.
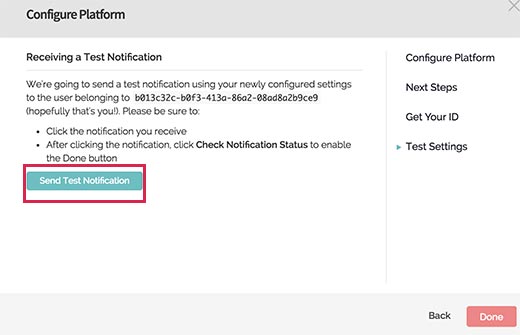
Click on the next button, and you will reach the ‘Test Settings’ step.
Click on ‘Send Test Notification’ button.

One Signal will now send a web push notification.
The notifications appearance may differ depending on which browser you used to subscribe. When the notification appears on your computer screen you need to click on it.

It will take you to confirmation screen, showing that you have successfully setup OneSignal web push notifications for your website.

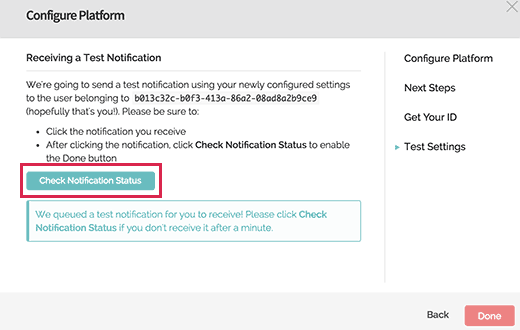
Return back to the configure screen on OneSignal website and click on ‘Check Notification Status‘ button.

You will now see another success message which indicates that you have successfully added web push notifications to your WordPress site.
How to Send Web Push Notifications in WordPress with One Signal
The One Signal web push notifications plugin on your WordPress site will automatically send a notification to all subscribers when you publish a new post.
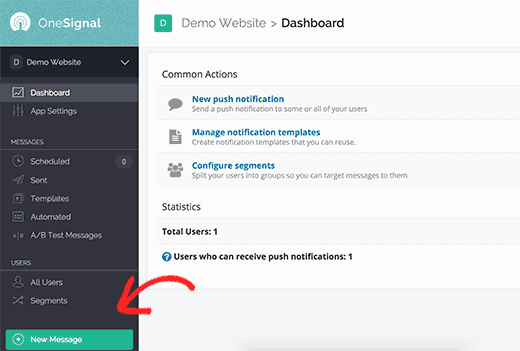
You can also manually send notifications from your OneSignal App Dashboard. Login to your One Signal account and click on your app name.
From the menu on your left, click on the ‘New Message’ button.

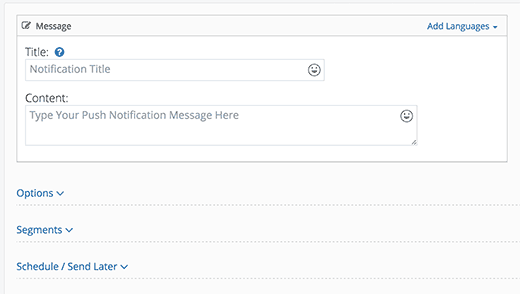
This will bring you to the new message screen. You can enter a title and some content for your notification.

You can also click on the Options, Segment, Schedule/Send Later to further customize your web push notification.
For example, you can link it to a particular page on your site, send it to a particular segment of your users, or schedule it to be sent at a specific time.
We hope this article helped you add web push notification your WordPress site?you can like our facebook page facebook.com/skysony.24.com
don't forget to live a comment
